
ダウンロード(Android) ダウンロード(iPhone)
※このゲームは配信が終了したかURLが変わっています。

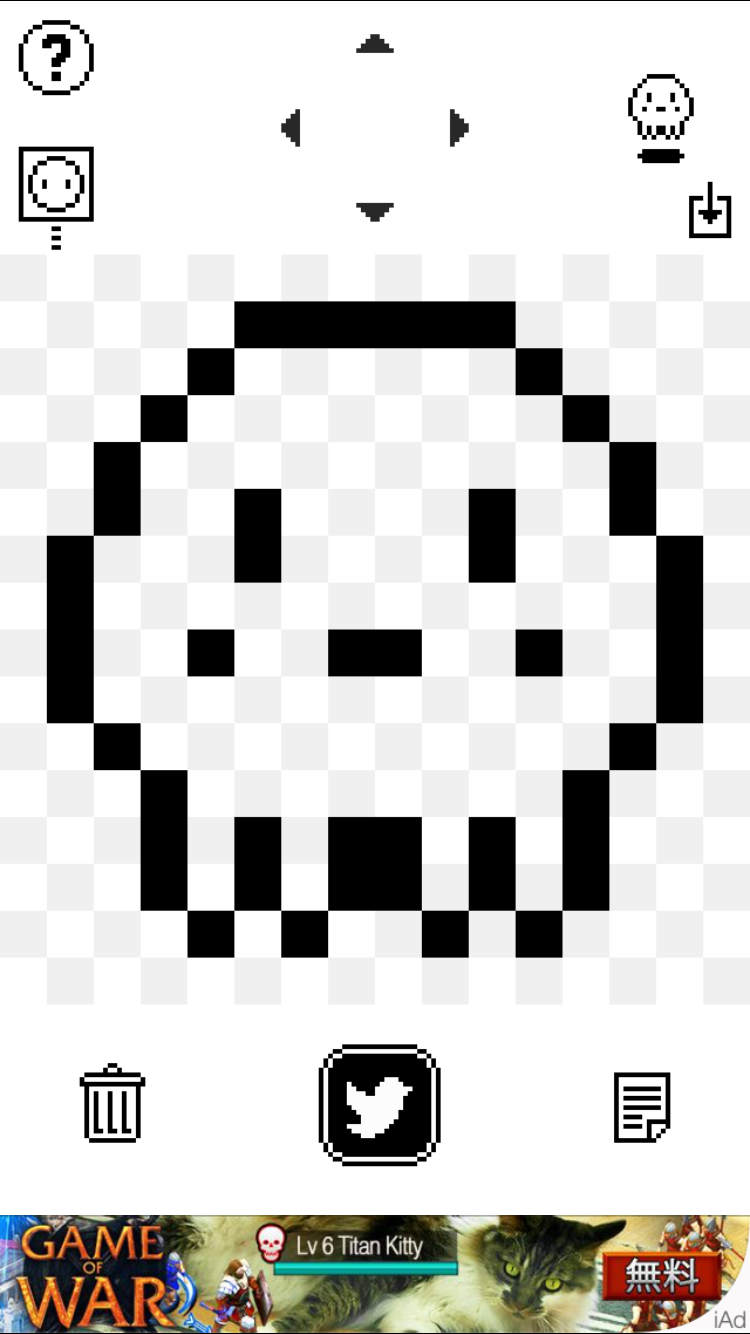
マスコットキャラのドッチャン。愛くるしい…。
打つ 即 ツイート!誰でもつくれるドット絵エディタ

「PixelTweet」は、誰でも簡単につくれることを目標とした、気配りあふれるドット絵エディタ。
実は、バグった世界を徘徊する哲学的なアプリ、BUGTRONICAの作者であるm7kenji氏の作品。
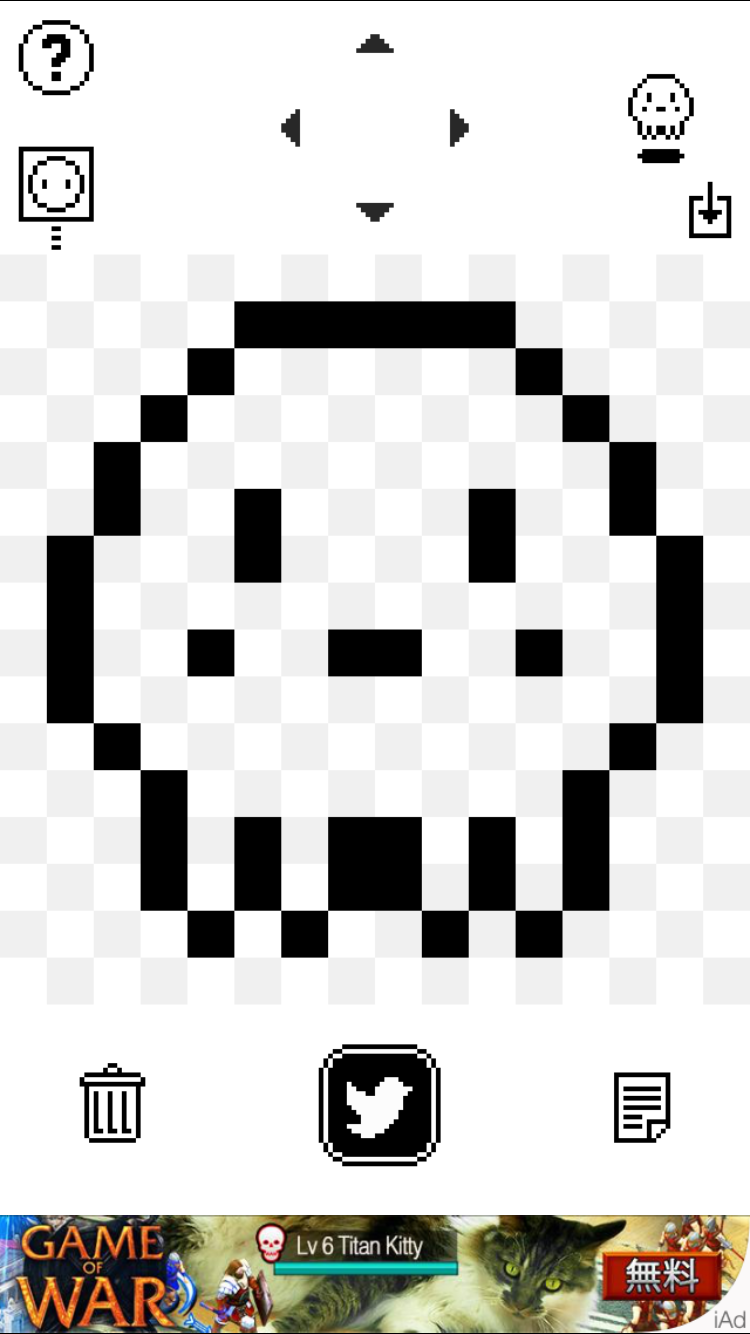
モノクロ4色のドット絵を機能を出来る限りシンプルにすることで、誰でもドット絵を打ち、カメラロールに保存したりTwitterにツイートできるような仕組みになっている。
効果音も気持ちよく、触ってるだけで楽しい。
作者の愛と気配りを感じる素晴らしいアプリだ。
作者の愛にあふれたアプリ設計が「PixelTweet」の特徴

迷うことも覚えることもない!ドット絵をうつ楽しさよ!
モノクロにし、機能を最低限までしぼり、誰でも作れるシンプルな設計にしたことについて、ブログにて作者は「工程を一本道にしたかった」と語っている。
迷いが生じないように。と。
迷いが生じないように。と。
「初めての人はまず形を作って欲しい。丸でも四角でもいいし、星はちょっと難しいかもしれないけどチャレンジするのも面白い。」
作者はこうも続けている。
「ドット絵じゃなくてもいいし何かを作り出すきっかけになれたら嬉しい」
と。
なんか書いてるだけで泣きそうになってきたわ。
PixelTweet攻略のコツ

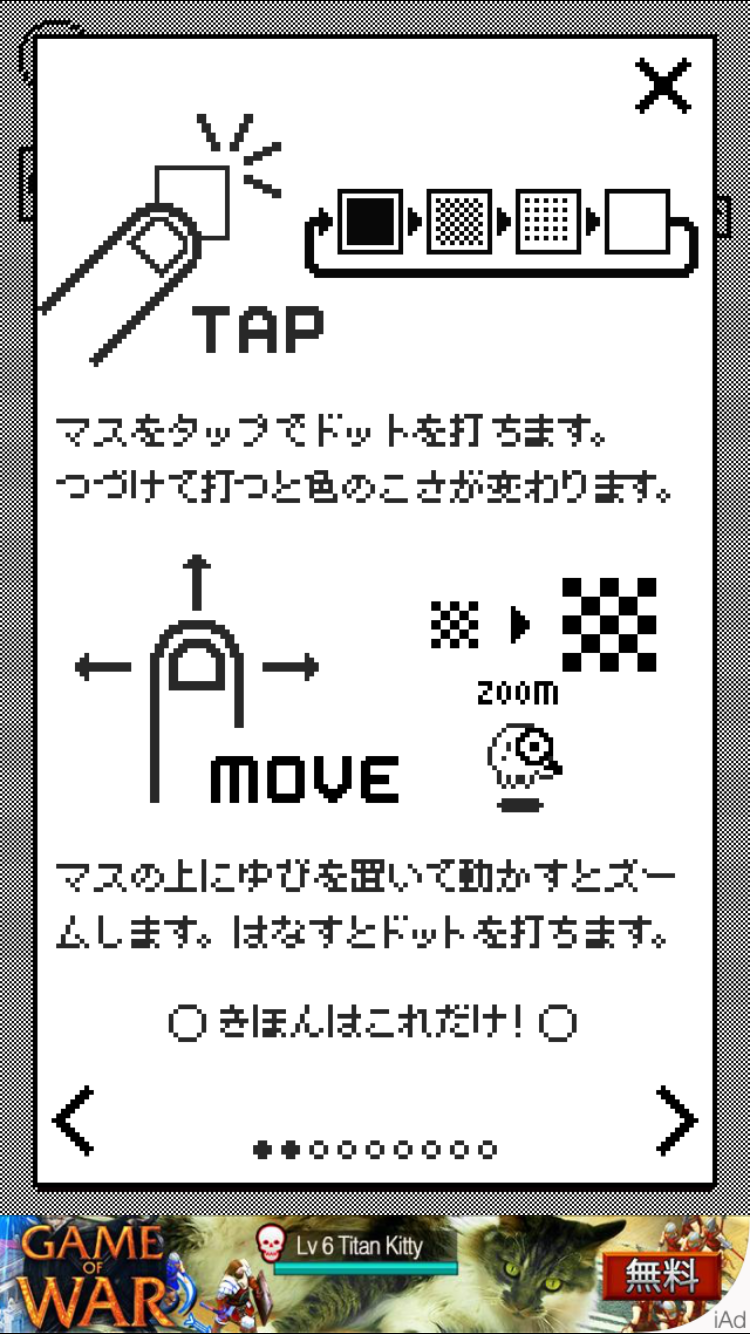
指を置いてズーム!基本はこれだけ。
ドットをタッチする度に濃淡、消える、と色が変わっていく。それだけだ。
マスの上に指を置いて動かすとズームできる。
こうすると細かい書き込みもしやすい。
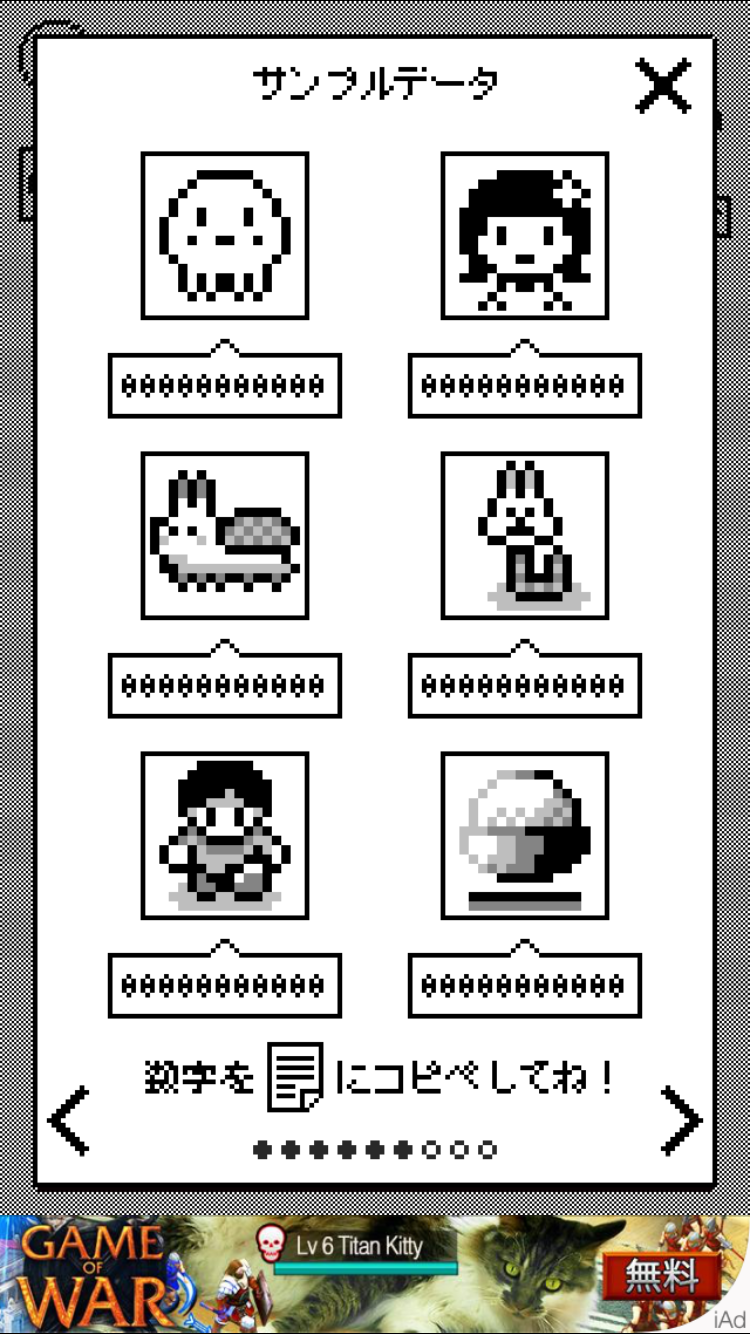
最初はサンプルデータのドット絵をヘルプからロードして、それを自分風に改編していくのもいいと思う。
制作したドット絵を「ふっかつのじゅもん」的にパスワードを保存したり、ツイートするだけじゃなく友人に伝えることもできる。
いやードット絵っていいなー…。なんか夢のあるアプリだよ。
ゲームの流れ

- シンプルだからこそがんばれる。
シンプルだからこそやりきれる。 
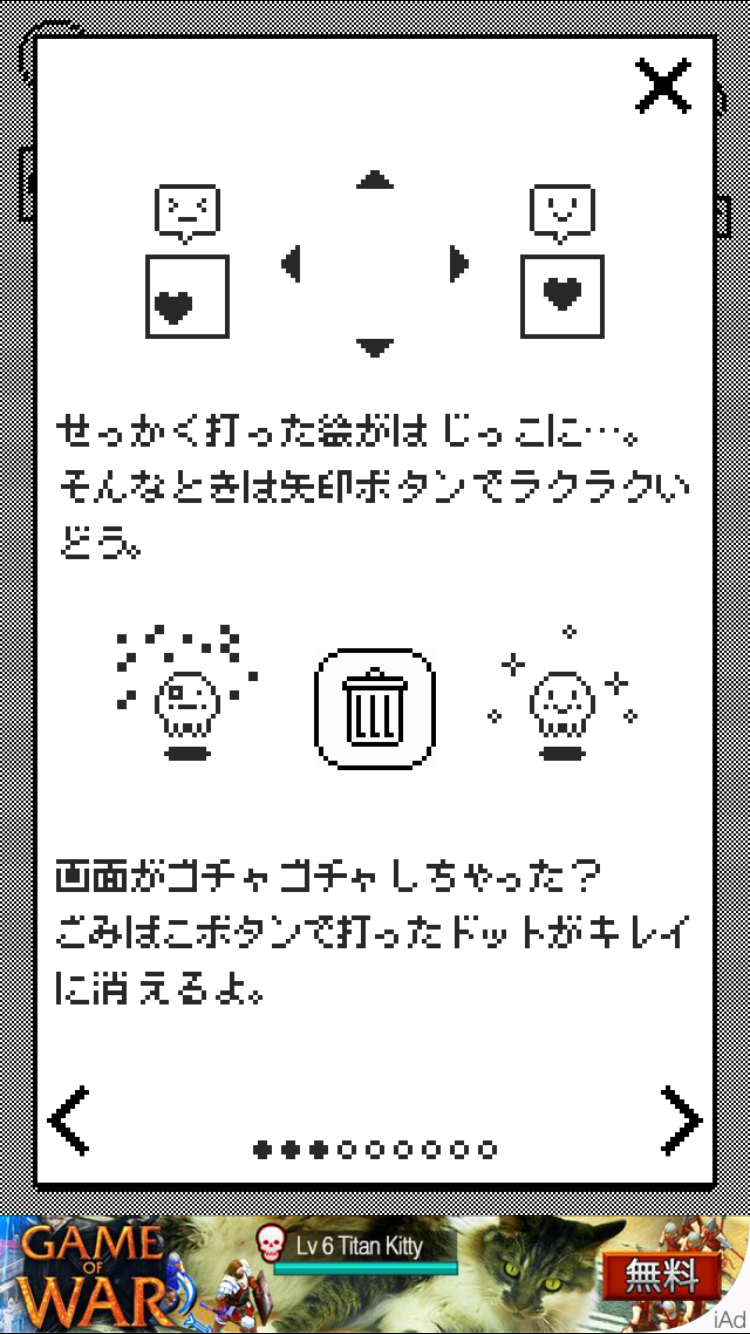
- 矢印とゴミ箱くらいしか機能がない。
だが、それがいい! 
- サンプルデータをいじって自分風にアレンジするのも手。
- 頑張ってスマブラで強そうなピンクの悪魔を製作中。
白黒だけど。 - でーーん!でーーん!

